The Challenge
There is a need for more active interaction and collaboration amongst students within the
class space in order to elevate students’ learning experiences at university.
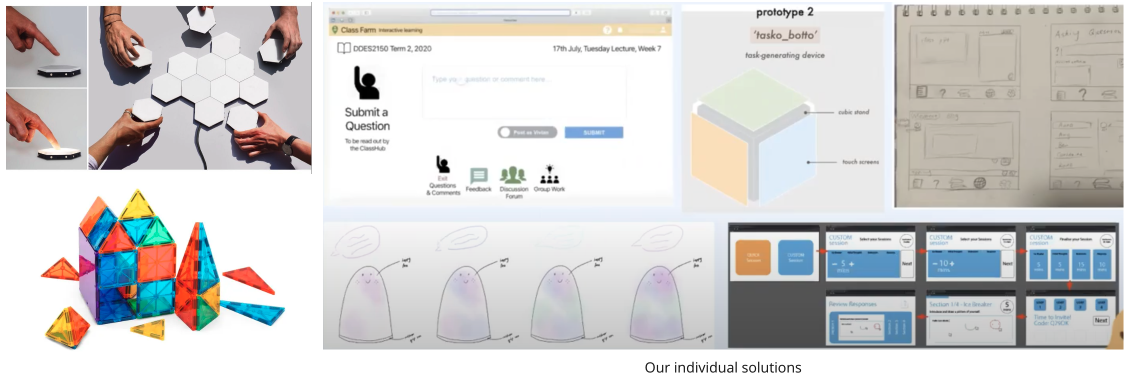
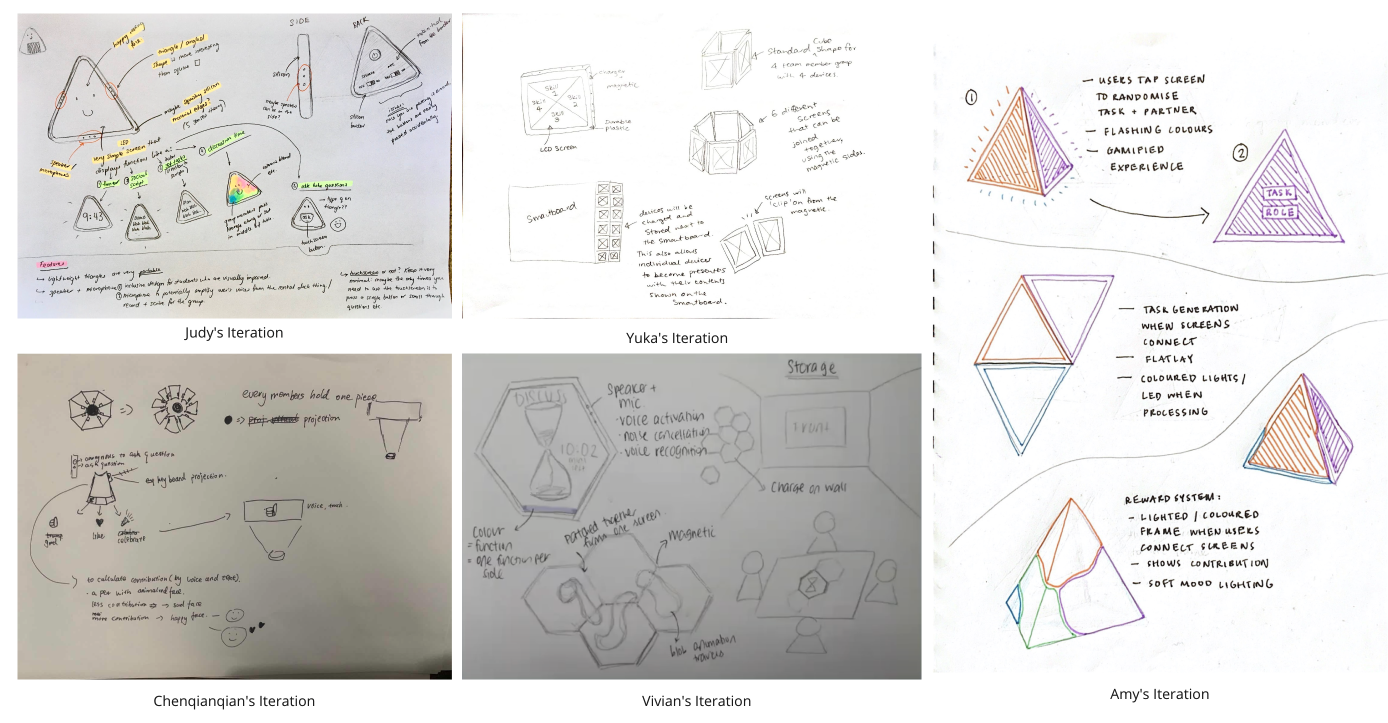
Part I: Individual Solution
Research
Problem Definition
Our team determined that the educational tools that are available for classrooms today don’t
encourage the optimal level of engagement and interaction that is needed in a classroom.
Initial research from personal anecdotal experiences showed that the collaborative classroom
environment needs to be more friendly and open to students who may be more reserved or
introverted to participate in discussions and reach out if they have questions. Traditional
methods used to promote collaboration and group work include participation marks and peer
assessments, most of which are unsuccessful or unenjoyable for the students.
We defined the main users as university students who attend class in a physical classroom
format and have some competency in using technology. The students consist of domestic and
international undergraduates enrolled in courses that consist of group work based
assessments and frequent interaction/discussion during tutorials.
User Research and Data Gathering
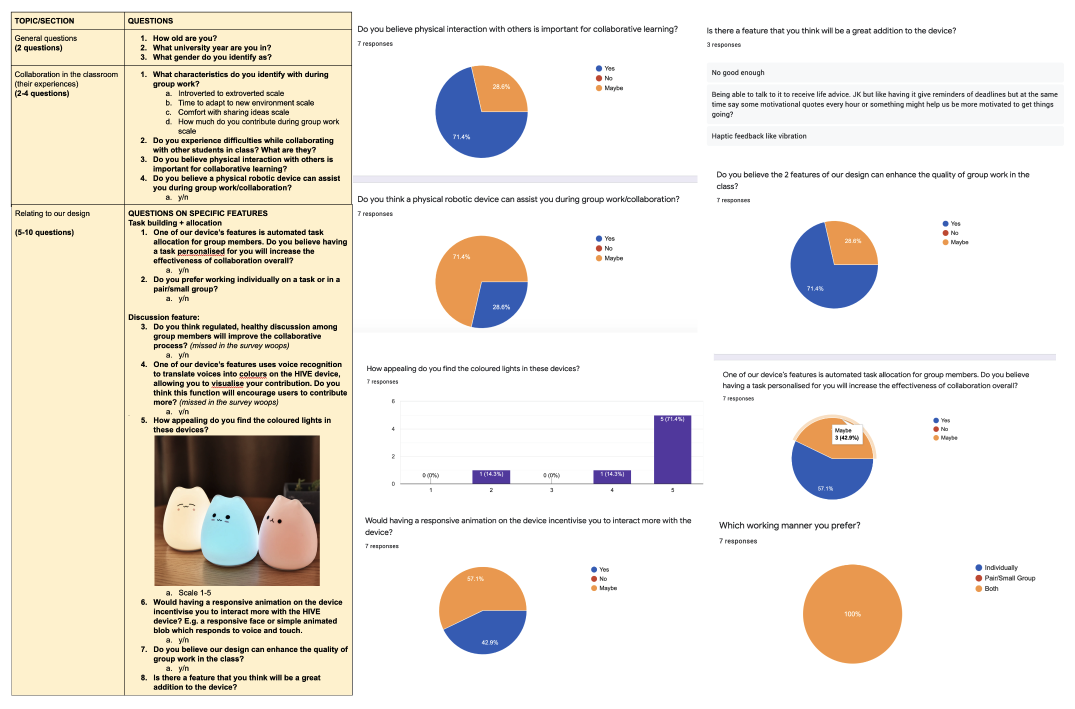
In order to define user needs and requirements, I went on to conduct primary research.
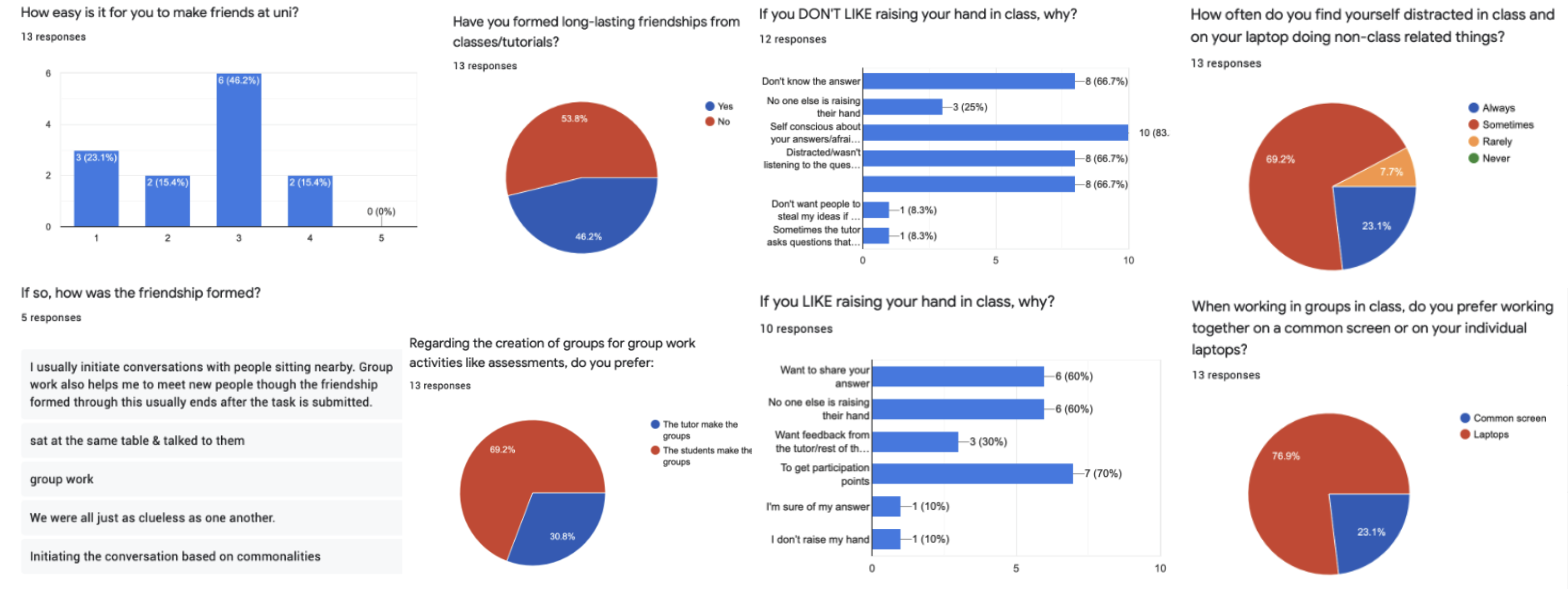
Firstly, I wanted to gain a general idea of how students felt during interactive and
collaborative tasks so I carried out a preliminary questionnaire via Google Forms to gather
insights from a pool of 13 undergraduate students. It consisted of rating scales and
open-ended responses surrounding topics like class interaction, group work, sharing ideas
and friendships. Afterwards, I held one-on-one interviews to gather more detailed insights
on certain topics, which allowed me to discuss the interviewees' responses in real time and
learn more about their experiences.
I summarised the characteristics of the intended user group to include:
- The age range is intended to be 18 to 24 year olds.
-
University students who attend class on campus. Can possibly be extended to online, but
mainly targeted at physical classrooms.
-
Users who lean more on the introverted side, shy towards strangers and generally quiet
in class.
- Users who want to share their ideas but are self conscious and afraid of judgement.
-
Abilities and expertise: Relatively comfortable with technology, able to adapt to newer
technology with little to no help, ability to talk to strangers at a minimal level at
least.
- Willing to learn and dedicate themselves towards university work.
-
Willing to actively talk and discuss with other students with the aid of the solution.
- Willing to actively participate in group work tasks.
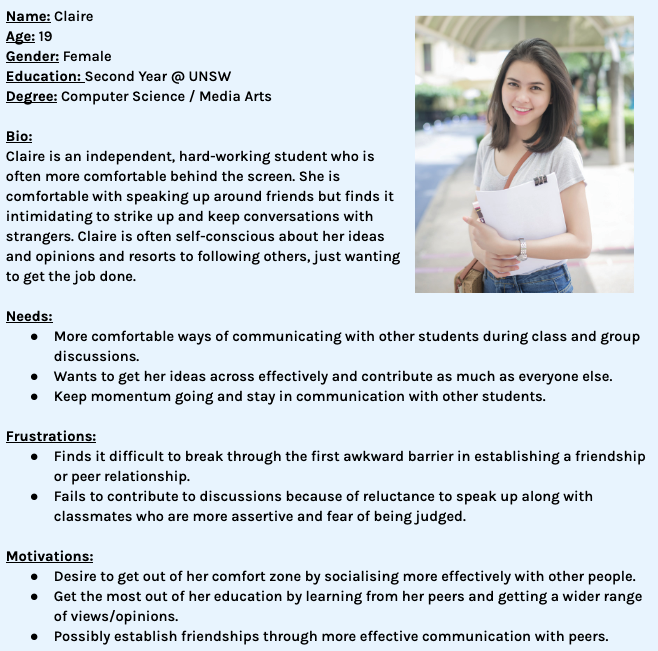
User Persona
From here, I created a user persona Claire who represented the everyday introverted
university student.
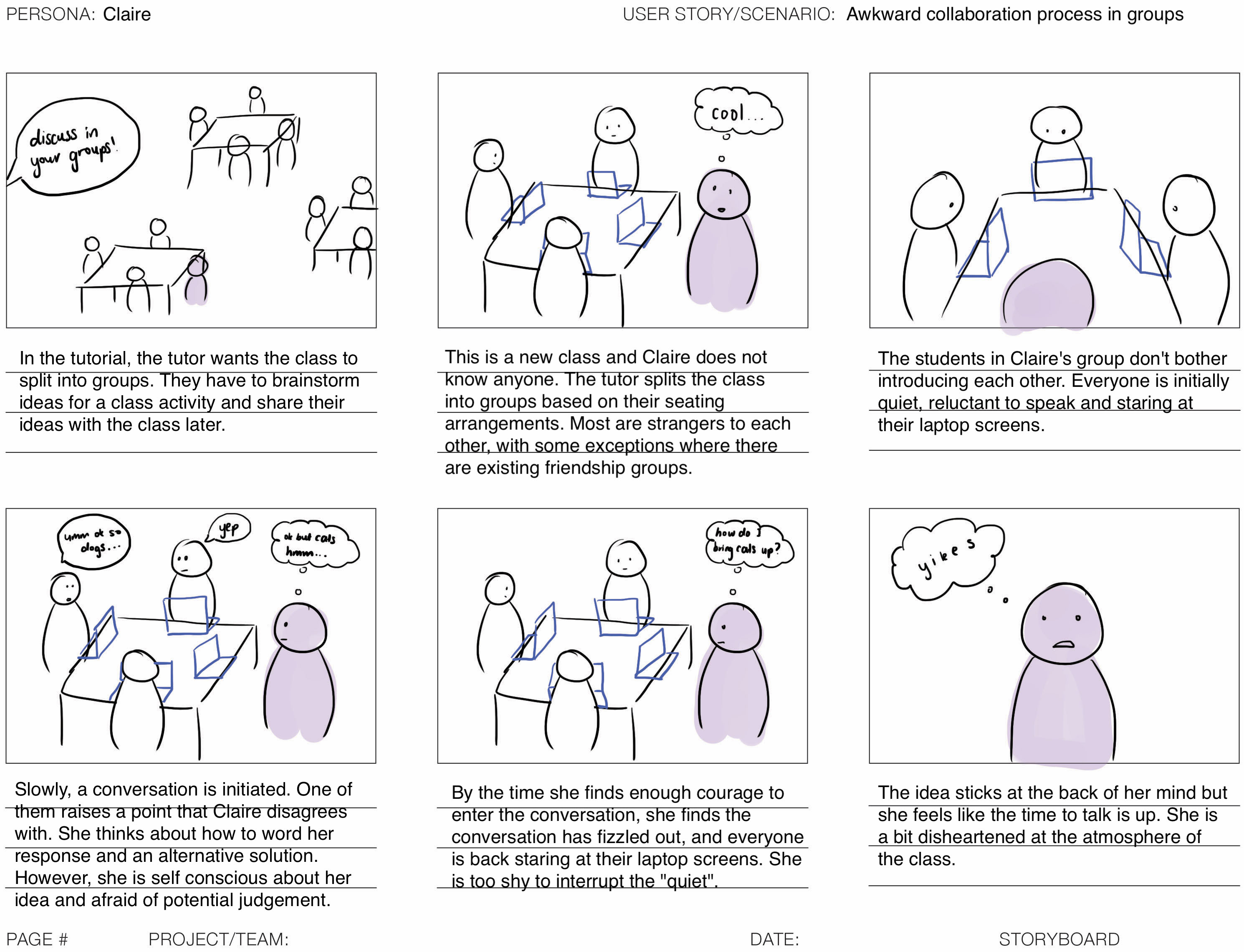
User Scenario
I also developed a user scenario centred around the common occurrence of awkward
collaboration in classrooms. Claire is put into a group of strangers who are all initially
reluctant to speak up. A feeble conversation ensues where a student raises a point that
Claire doesn’t agree with, yet she is self conscious about her opinion and afraid to speak
out. By the time she finds enough courage, the conversation fizzles out and the group
members each return to their own bubble. Too shy to interrupt the “quiet”, Claire feels
disheartened at the atmosphere of the class.
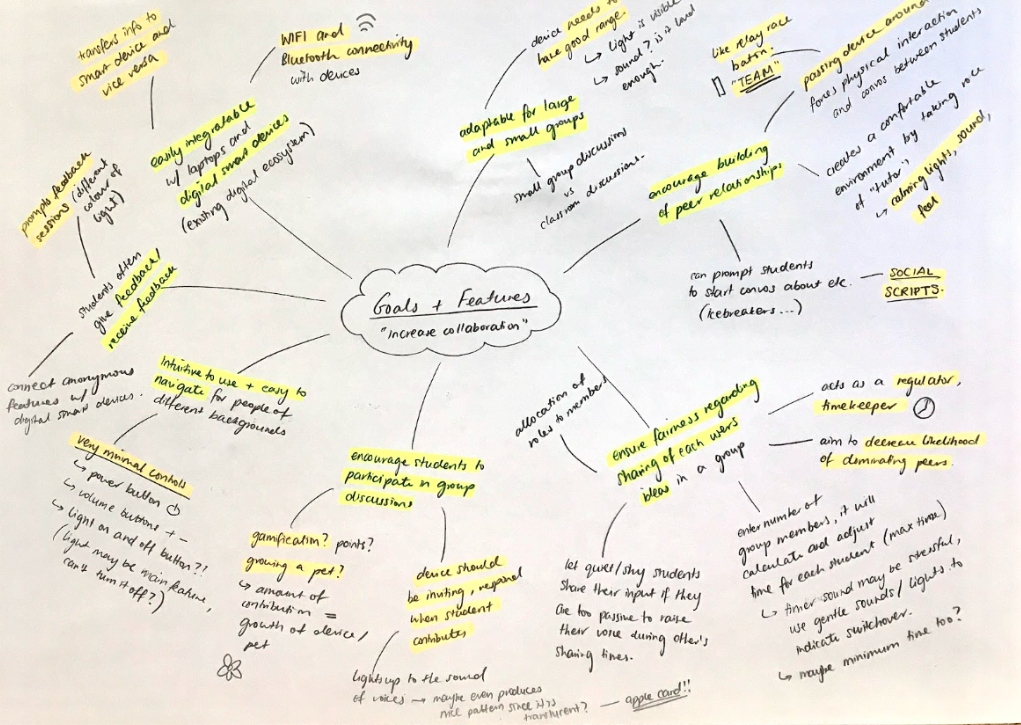
User Requirements
To summarise my findings, I defined a list of user requirements for my solution:
-
Must ultimately work towards fostering a comfortable classroom environment by
encouraging building of peer relationships
- Must encourage students to participate in group discussions.
- Must accommodate different user’s social abilities.
- Must ensure fairness regarding the sharing of each user’s ideas.
- Must offer ability for users to be anonymous when required.
- Must be intuitive to navigate for people of different language backgrounds.
- Must be intuitive, easy to learn and adopt into user’s existing digital ecosystem.
- Must easily be integrated with laptops.
- Must support multiple users at once.
- Must be adaptable for both large and small groups of users.
-
The product is not targeted at users who prefer to work alone and dislike dealing with
the problems within group environments and dislike social situations and refuse to
interact with other students.
At the current stage of the design journey, I had clearly defined a set of user needs and
requirements for my solution. In order to understand the problem space further and back up
my primary research findings, I delved into research studies and theory, summarised any
relevant findings and linked it back to the problem and how it will shape the development of
my prototypes.
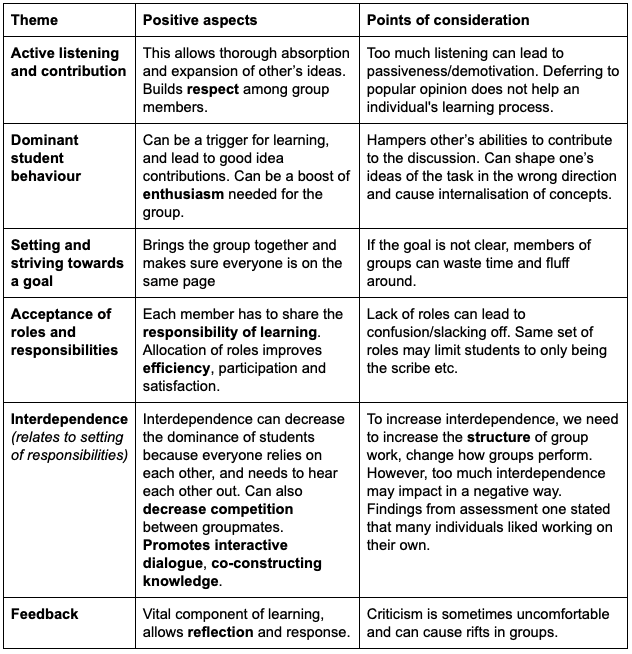
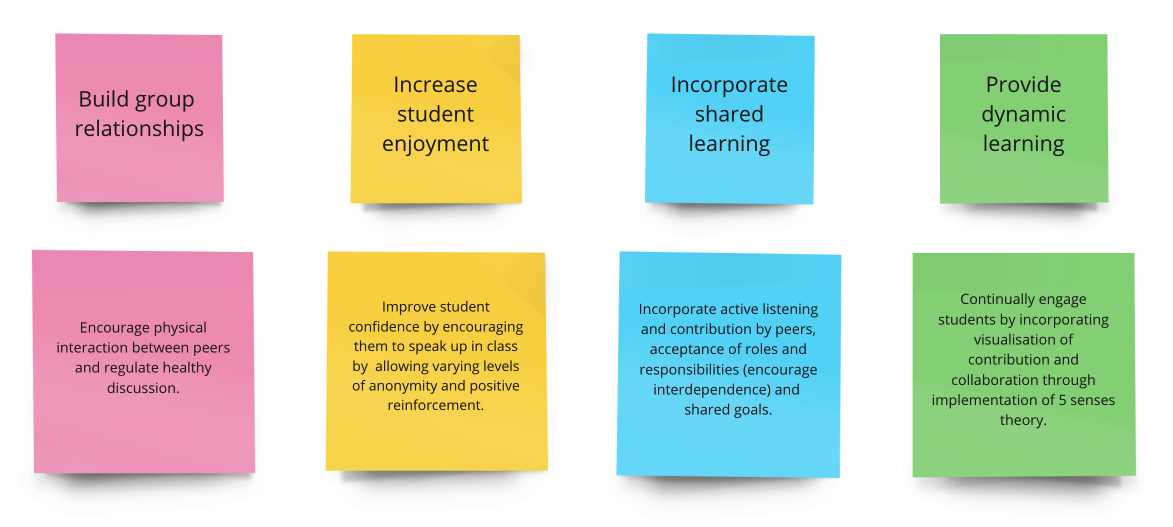
Common themes found in collaborative scenarios
I wanted to thoroughly explore common themes which occur during group work in the university
classroom and how to potentially incorporate or tackle each one in my design. Below is a
summary of themes and their points of consideration in the context of group work and
collaborative settings.
After conducting thorough research into the key themes present in collaborative scenarios
and potential ways to tackle the problem space, I decided to design my solution through a
social lens by drawing inspiration from the use of social scripts to target key themes like
active listening and contribution, setting a goal, acceptance of roles and responsibilities
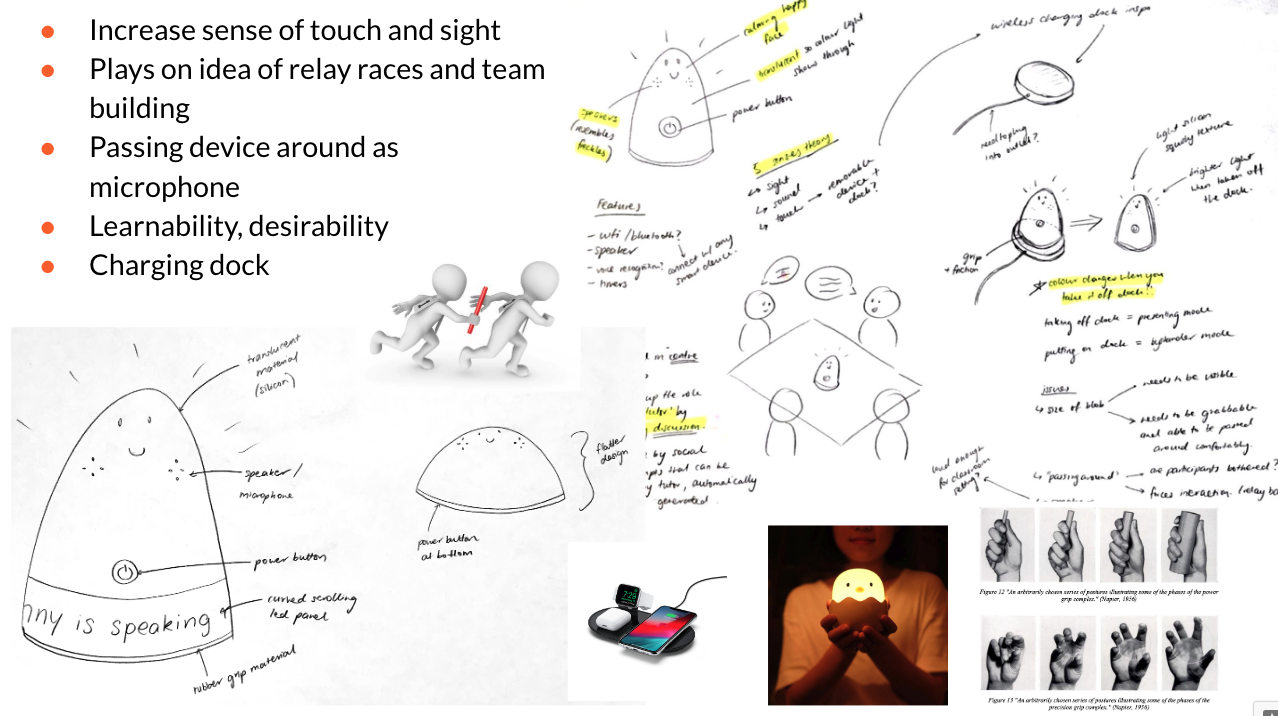
and feedback. My design would also incorporate multisensory design principles to enrich
users' experience of the product.